Vous avez pourtant suivi tous les tutoriels disponibles sur le web, vos animations au format GIF semblent saccadées, que s’est-il passé?
GIF pour Graphic Interchange Format est un format d’image ayant la particularité d’en stocker plusieurs, cela permet – entre autres – de réaliser des animations.
Sommaire
Vous n’avez pas assez d’images de transition
Lorsque vous créez une animation en apposant des images clés, vous réalisez une interpolation d’images grâce à l’option Trajectoire disponible dans l’onglet Montages, l’image ci-dessous vous permettra d’accéder au bouton:
Une image clé sert à définir le positionnement, l’opacité et les effets d’un ou plusieurs calques.1
Retranscription vidéo
0:02 à 0:07 – Une image clé permet d’indiquer l’emplacement, opacité et effets que dispose(nt) un ou plusieurs calque(s).
0:08 à 0:16 – Elle indique le début ou la fin d’une animation et c’est grâce au mécanisme d’interpolation que le changement d’état (début ou fin) pourra s’effectuer de manière animée.
0:18 à 0:25 – Pendant ce processus, plusieurs réglages sont possibles tel que la fréquence d’image, la durée ou encore la courbe de bézier.
0:25 à 0:31 – La fréquence d’image donne la possibilité de rendre un changement plus fluide au détriment du poids final du fichier.
0:31 à 0:34 – La durée, elle, allonge ou diminue la vélocité de l’animation.
0:35 à 0:40 – La courbe de bézier permet d’amplifier ou d’atténuer la vitesse à un ou des moment(s) précis de l’animation.
0:41 à 0:47 – En général, une image interpolée bénéficie d’un flou de mouvement afin de rendre la transition plus naturelle.
0:48 à 0:51 – Les images clés sont essentielles pour les animations et les vidéos.
0:52 à 0:56 – Venez découvrir mes articles parlant des animations sur lennyobez.be.
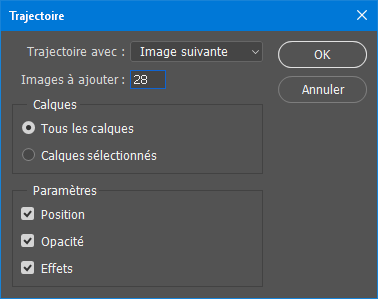
Il faut mettre un nombre d’image suffisamment élevé afin que les changements paraissent fluide, je recommande un nombre moyen de 30 ips entre chaque image clé – en supposant que la transition entre deux images clés doit s’effectuer sur une seconde -, pour cela, il suffit d’encoder 28 images – la première et dernière image clé comptant chacune pour une image, vous obtenez 30 images pour l’animation en cours -. Pour les néophytes, voici ce qu’il faudra enregistrer dans Trajectoire:
Nous utilisons le diminutif « ips » pour « Image(s) Par Seconde », aussi connu en anglais sous le terme « FPS », à ne pas confondre avec « First Person Shooter » mais bien pour « Frame(s) Per Second ».
Vous êtes resté dans les animations « d’images »
Comme je l’ai mentionné au premier paragraphe, vous avez suivi des tutoriels fiables (tel que celui qu’Adobe a mis en place ici: 🔗 Création d’un GIF animé dans Photoshop) – ou non – et malgré cela, vous obtenez un résultat saccadé alors que vous désirez quelque chose de fluide… et que Photoshop vous a montré un aperçu sans problème apparent.
À part ce dernier (logiciel), rien – à ma connaissance – ne supporte un délai égal à zéro, il faut obligatoirement en apposer un aussi minimal soit-il, par défaut, vous ne pourrez mettre que 0,1 seconde – comme minimum – ce qui ne va pas arranger notre problème, le délai est maintenant trop long… Selon les cas, vous pouvez utiliser un délai de 0,03 seconde en cliquant sur « Autre » mais j’ai une solution bien plus intéressante et facile à mettre au point.
Pour arriver à vos fins, il suffit d’utiliser le bouton Convertir en montage vidéo:
Comment connaître le timing de l’animation?
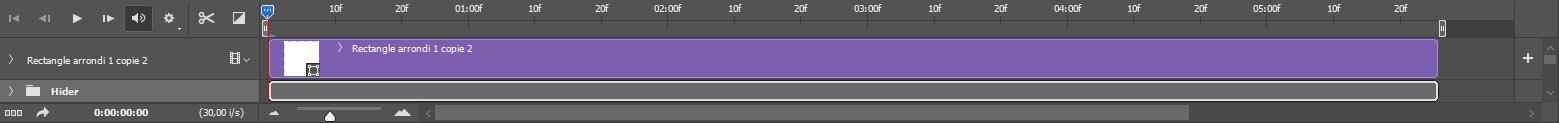
L’un des nombreux avantages à la conversion vers le montage vidéo est le fait d’avoir sous les yeux le timing de votre image – sans devoir garder sous la main votre chronomètre -, cette information est affichée dans la partie supérieure de l’onglet Montage, plus précisément ici:
Comme vous pouvez le constater, la durée est exprimée via deux unités de mesure, nous avons d’un côté le nombre de frame pour une seconde et de l’autre, la seconde. 10f et 20f signifie respectivement 10 et 20 frames – comme je l’ai cité plus haut, frame est le terme anglais pour image dans ce contexte -. 01:00f, 02:00f, … lui, signifie une seconde et 2 secondes de frames (= 30/seconde). Sur l’image ci-dessus, on peut remarquer que mon image a donc 5 secondes et 25 frames, ce qui représente 5 secondes et 833 millisecondes.
Pour arriver à ce résultat de 833ms, j’ai récupéré les 25 images que j’ai divisé par la valeur de référence: 30, j’ai ensuite multiplié par 100 afin d’avoir un pourcentage: 83.3%. Étant donné qu’une seconde = 1000 millisecondes, on peut aisément extrapoler les 83.3% à 833ms.
Comment répéter l’animation en boucle?
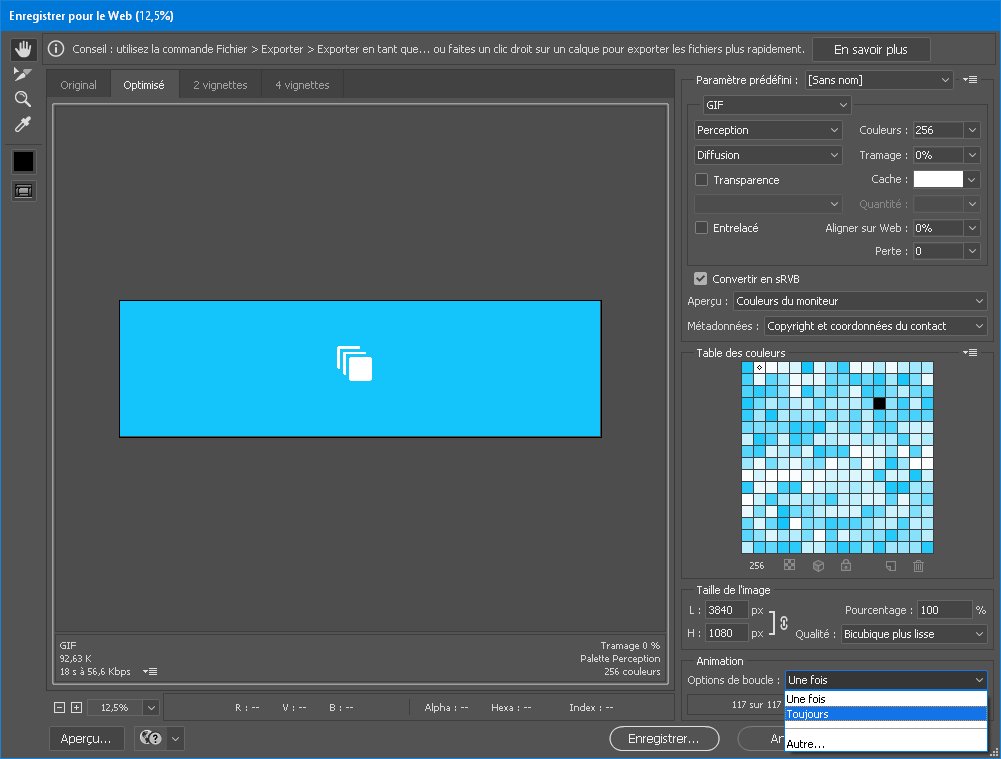
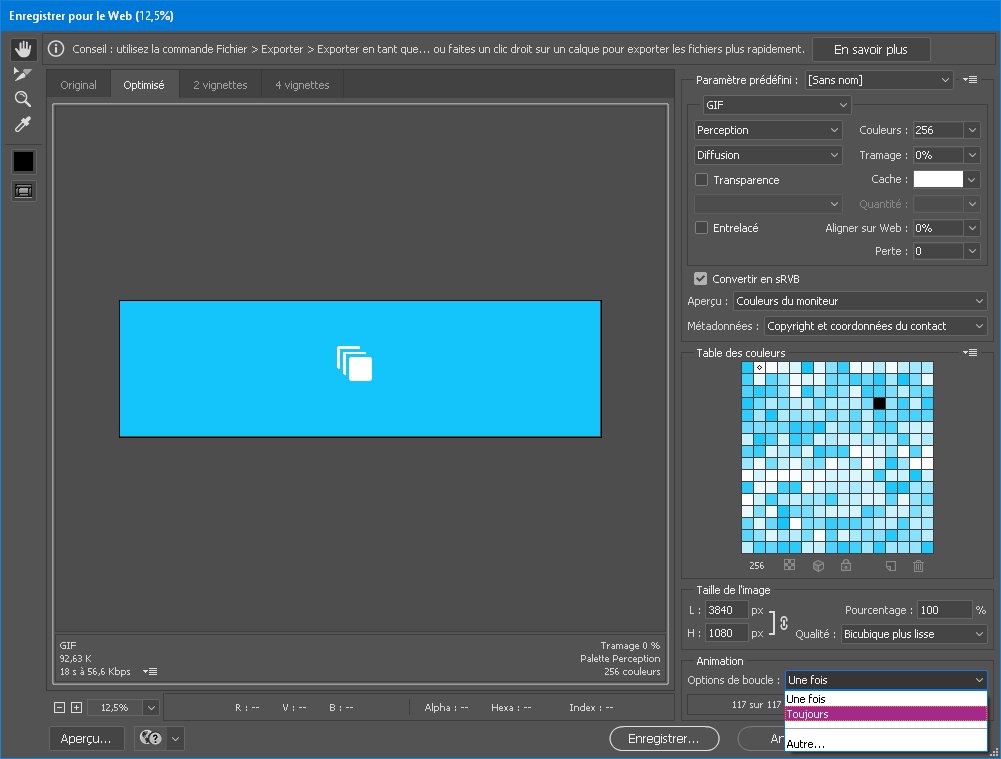
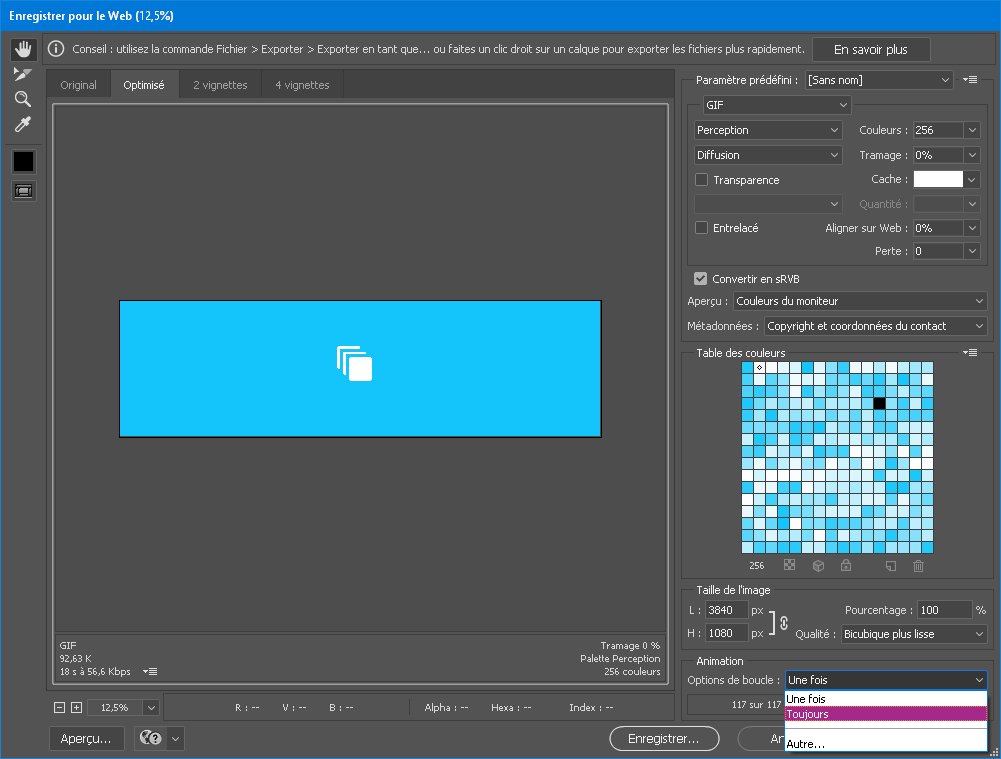
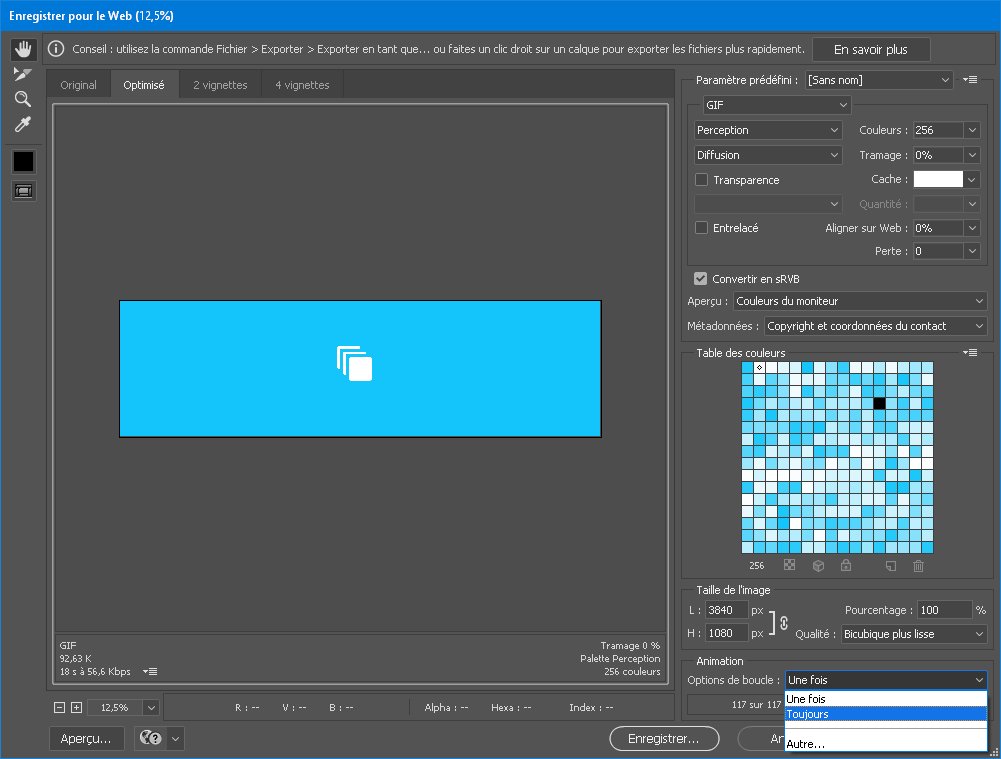
Lors de l’exportation, vous aurez la possibilité de faire tourner l’animation en boucle:
Si vous avez aimé cet article, je vous invite à commenter et à le partager 🙂








Un commentaire
JE VOUS REMERCIIIIIIIE CA FAIT LITTERALEMENT 5Heure que je galère à exporter mes GIF sur after effect pour les fluidifier !