Cet article est adressé à des utilisateurs expérimentés, je ne peux être tenu responsable des erreurs qui pourraient survenir en cas de mauvaise manipulation.
Les normes Material Design introduite par Google en novembre 20141 ont ajouté la possibilité d’adapter la couleur de la barre de notification ainsi que la barre de recherche du navigateur. Quelques mois après, iOS 7 sort et ajoute lui-aussi cette fonctionnalité.
Nous allons voir, ensemble, comment modifier cette barre 🙂
Naturellement, le fichier à modifier se trouve à un endroit différent selon le CMS que vous (n’)utilisez (pas), voici les chemins:
- Drupal :
www > themes > "votre thème" > header.tpl.php - Joomla :
www > templates > "votre thème" > index.php - PrestaShop :
www > themes > "votre thème" > header.tpl - Vanilla (fait soi-même) :
www > index.php - WordPress :
www > wp-content > themes > "votre thème" > header.php
Colorer la barre de notification et la barre d’outils
Dès que vous avez trouvé votre fichier, ouvrez-le avec votre IDE préférée – personnellement, j’utilise Brackets -, ensuite, rendez-vous entre les balises head afin d’ajouter 4 balises meta :
<head>
...
<meta content="#" name="theme-color"> <!-- pour Android -->
<meta content="yes" name="apple-mobile-web-app-capable"> <!-- pré-requis pour iOS -->
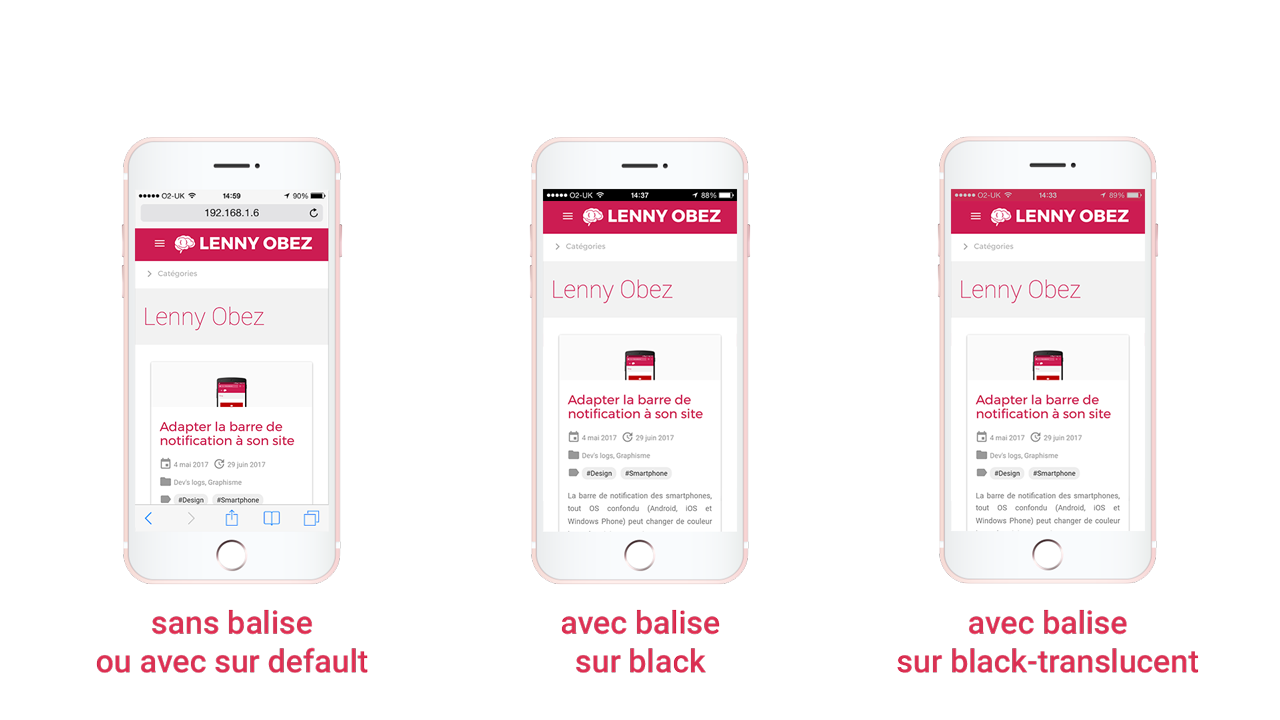
<meta content="default / black / black-translucent" name="apple-mobile-web-app-status-bar-style"> <!-- pour iOS -->
<meta content="#" name="msapplication-navbutton-color"> <!-- pour Windows Phone -->
</head>
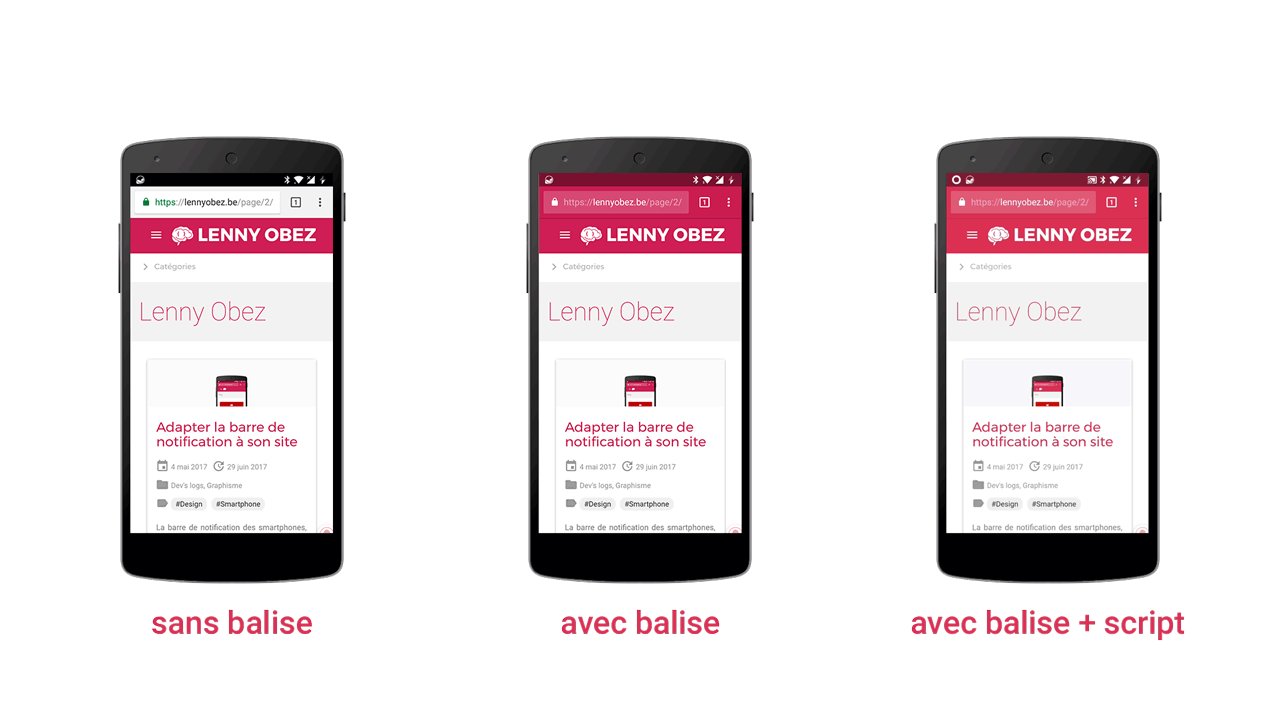
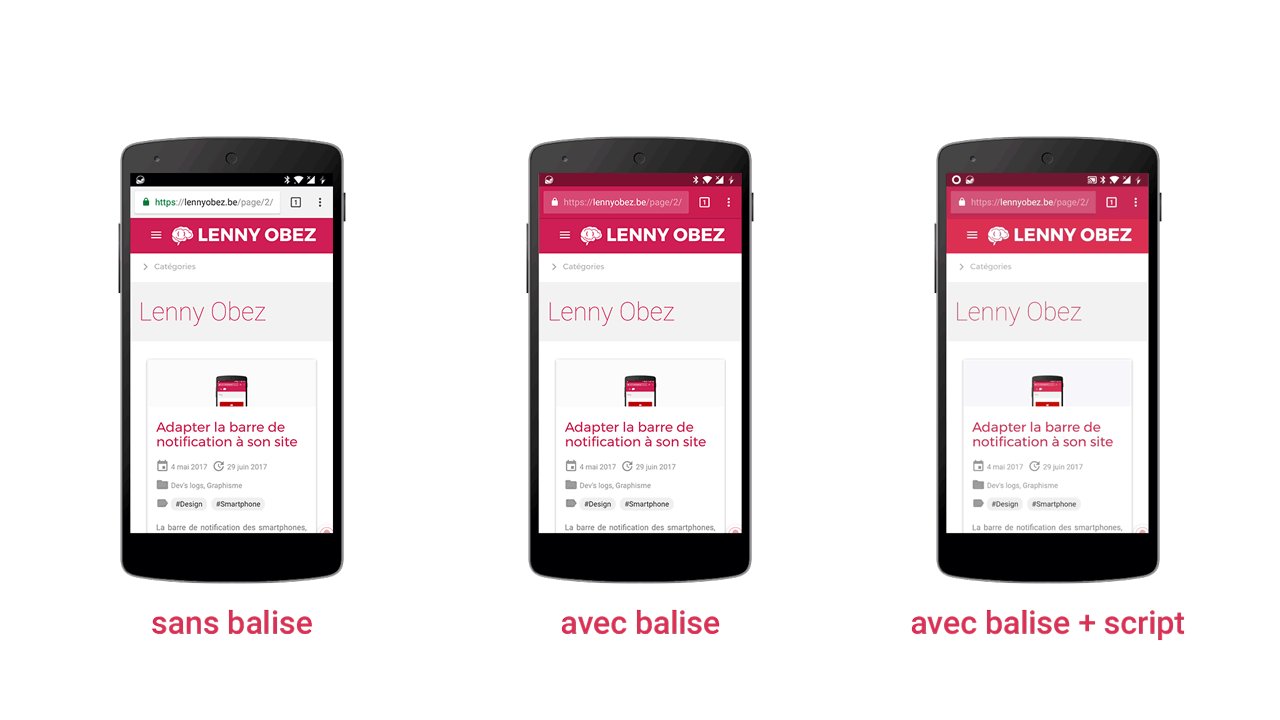
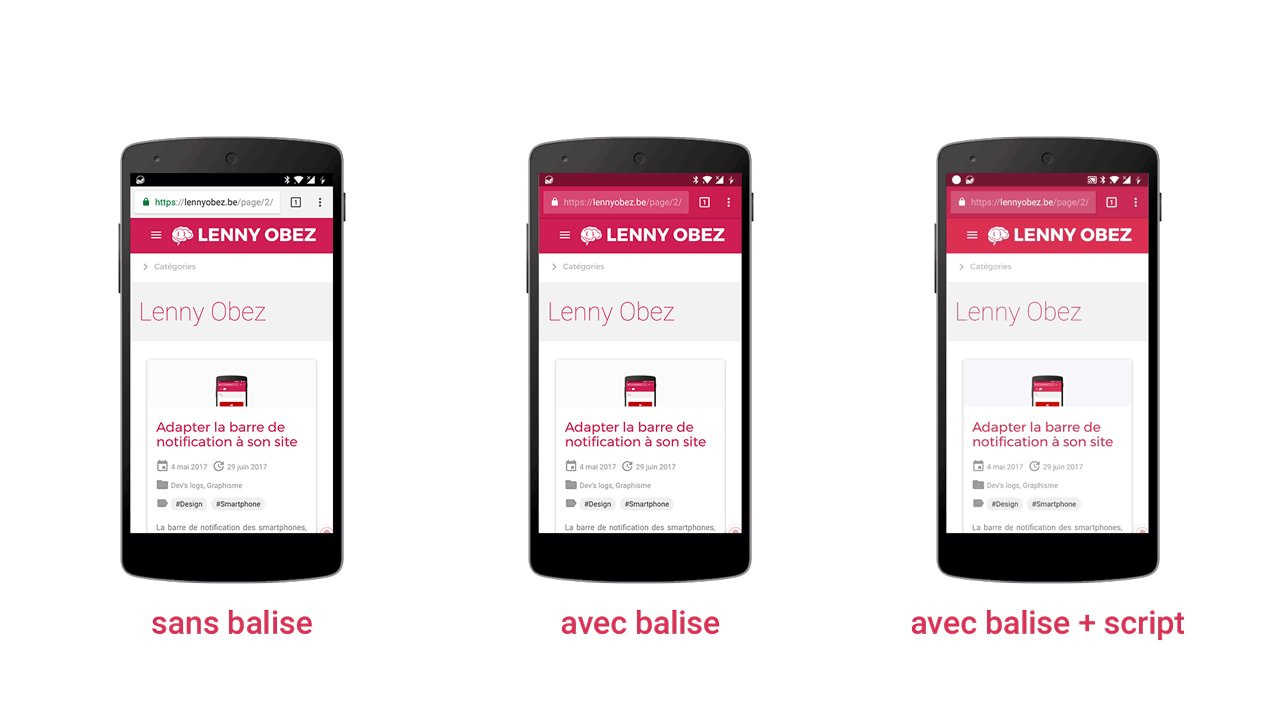
À partir de là, il ne reste plus qu’à ajouter le code hexadécimal à l’attribut content, sauf dans la balise destinée à iOS qui est particulière, cette dernière n’accepte que l’une des valeurs suivantes : default, black et black-translucent. La balise meta avec la valeur theme-color – « normalement » destiné à Android – permet aussi de modifier la couleur de la barre d’outils dans le navigateur Chrome pour les versions égales ou supérieures à 39, sortie en novembre 2014.2
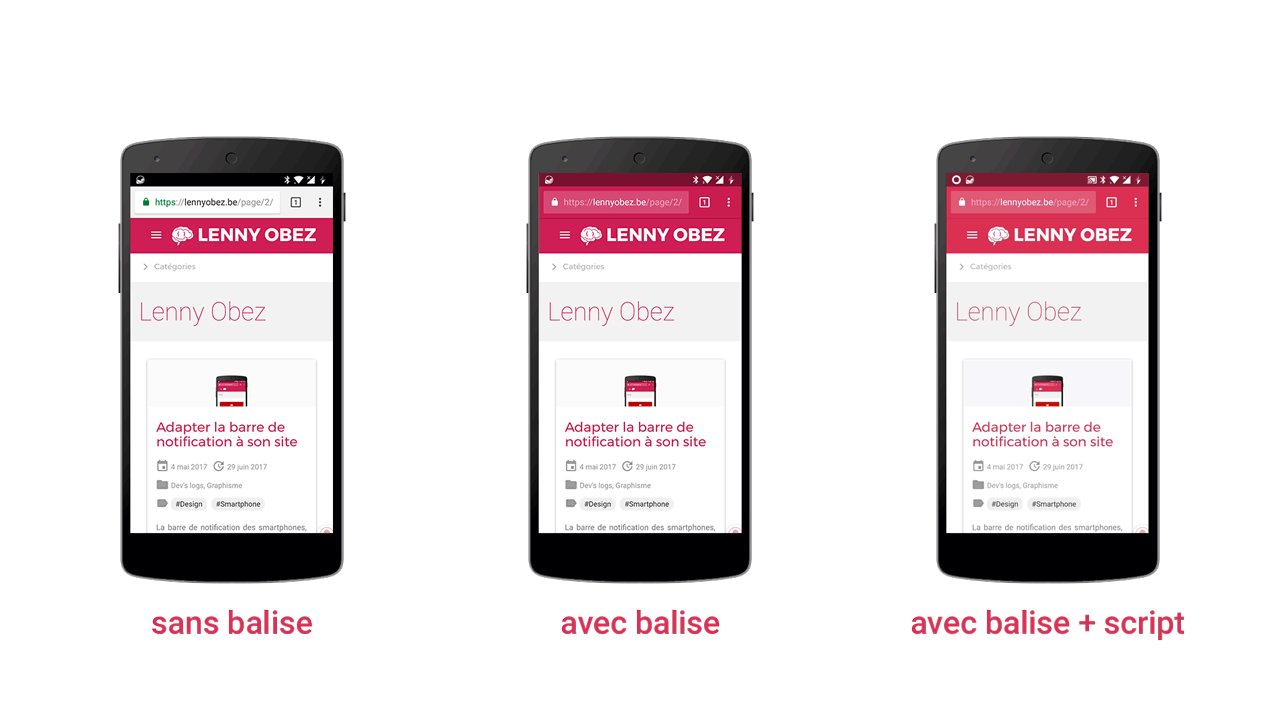
- Android
- iOS
Maintenant que tous ces éléments sont personnalisés, je vous invite à découvrir comment les animer comme on peut le voir sur la photo ci-dessous – plus précisément, celle dédiée à Android, téléphone de droite -.
Animer la barre de notification et la barre d’outils
Avant tout, je tiens à remercier 🔗 Quentin « quenti77 » Ysambert pour avoir créé la base javascript nécessaire pour la transition de couleurs ainsi que 🔗 Loïs Obez pour avoir modifié cette base dans le but que la transition revienne à son point de départ après exécution.
Il faudra ajouter un identifiant sur la balise meta possédant la valeur theme-color afin de pouvoir l’appeler, j’ai nommé cet identifiant « meta-theme-color » dans le code ci-dessous. N’oubliez pas de déposer le script à la fin de votre site – avant body – afin de ne pas bloquer le chargement de ce dernier.
<head>
...
<meta content="#" id="meta-theme-color" name="theme-color" >
...
</head>
<body>
...
<script>
var metaThemeColor = document.querySelector('#meta-theme-color');
var startColor = '#';
var endColor = '#';
var delay = ;
var timeStep = ;
var actual = {
red: 0,
green: 0,
blue: 0
};
var target = {
red: 0,
green: 0,
blue: 0
};
var increment = null;
var HexToRGB = function (value) {
return {
red: parseInt(value.substr(1, 2), 16),
green: parseInt(value.substr(3, 2), 16),
blue: parseInt(value.substr(5, 2), 16)
};
};
var RGBToHex = function (value) {
var rH = Math.round(value.red).toString(16);
var gH = Math.round(value.green).toString(16);
var bH = Math.round(value.blue).toString(16);
return '#' +
(rH.length === 1 ? '0' + rH : rH) +
(gH.length === 1 ? '0' + gH : gH) +
(bH.length === 1 ? '0' + bH : bH);
};
(function() {
actual = HexToRGB(startColor);
target = HexToRGB(endColor);
var loopCount = Math.round(delay / timeStep);
increment = {
red: (target.red - actual.red) / loopCount,
green: (target.green - actual.green) / loopCount,
blue: (target.blue - actual.blue) / loopCount
};
metaThemeColor.setAttribute("content", RGBToHex(actual));
var i = 0;
var looper = setInterval(function () {
var loopCount = Math.round(delay / timeStep);
if (increment) {
if(i <= loopCount) {
actual.red += increment.red;
actual.green += increment.green;
actual.blue += increment.blue;
metaThemeColor.setAttribute("content", RGBToHex(actual));
} else if(i >= loopCount) {
actual.red -= increment.red;
actual.green -= increment.green;
actual.blue -= increment.blue;
metaThemeColor.setAttribute("content", RGBToHex(actual));
if(i >= (loopCount*2)) {
i = 0;
}
}
i++;
}
}, 10);
itoStart = 0;
})();
</script>
</body>
Les variables qui vont nous intéresser ici sont :
- startColor : couleur de départ en hexadécimal
- endColor : couleur de fin, toujours en hexadécimal
- delay : durée de l’animation en millisecondes
- timeStep : temps entre chaque couleur interpolée
Il est possible d’augmenter ou de diminuer le nombre de couleur interpolée dans le but d’améliorer les performances ou la qualité de l’animation en affinant le couple delay et timeStep : un délai de 2 secondes pour une couleur interpolée chaque seconde en produira 2 au final, par contre, le-même délai pour une couleur interpolée chaque demi-seconde en produira 4 au final. De mon côté, j’ai établi un délai de 2 secondes et un changement tous les centièmes de seconde, ce qui me produira un total de 200 couleurs, ça ne dépasse pas la palette d’une image .GIF et ça reste sobre tant que l’image de début et de fin ne sont pas éloignées.
Une fois que vous avez paramétré les 4 champs, votre barre d’outils est maintenant animée !
Et vous, quelle IDE utilisez-vous ? En quelle couleur avez-vous adapté la barre de notification ? L’animerez-vous ?
1 🔗 Date de sortie d’Android 5 selon Wikipédia
2 🔗 Introduction de la meta theme color sous Chrome



Aucun commentaire
Soyez le premier à commenter :)